암호없이 폴더 공유하기 (windows7)
이 포스트는 이전 블로그에서 이전된 포스트입니다.
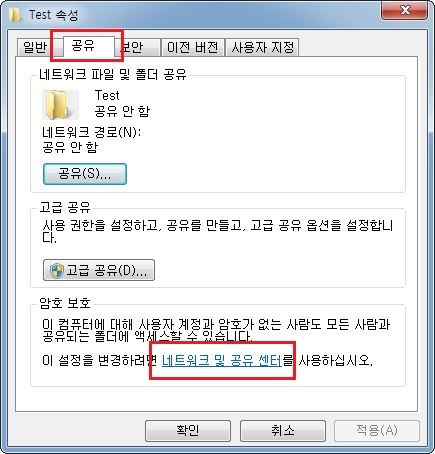
1. 공유시킬 폴더를 우클릭 한 후, '속성'을 클릭합니다.
2. '공유'탭에서 '네트워크 및 공유 센터'를 클릭합니다.

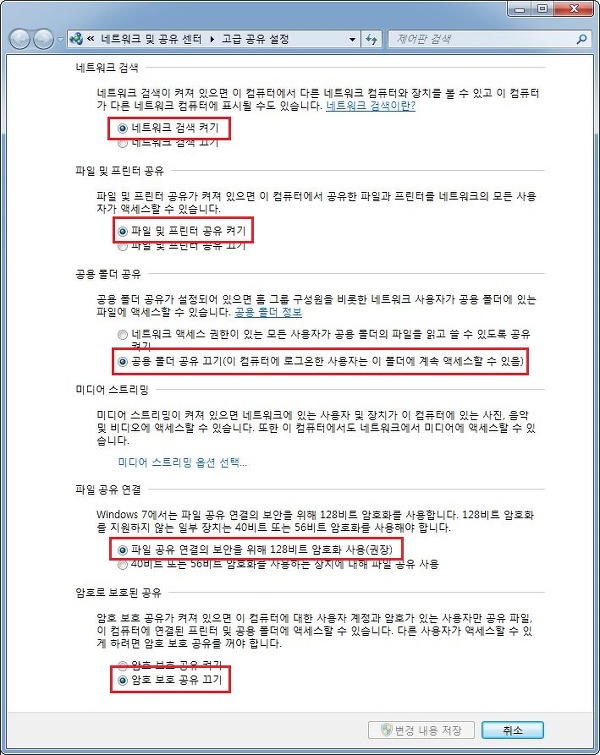
3. 아래와 같이 설정합니다.

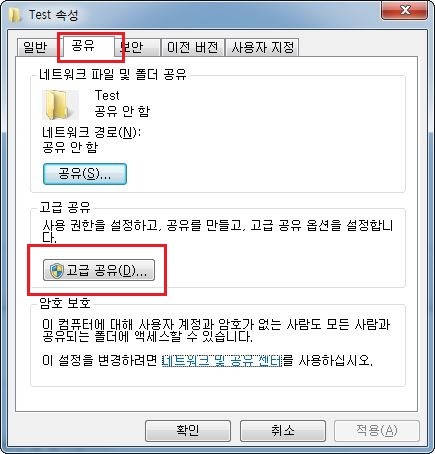
4. 다시 공유시킬 폴더의 속성에서 '고급 공유'를 클릭합니다.

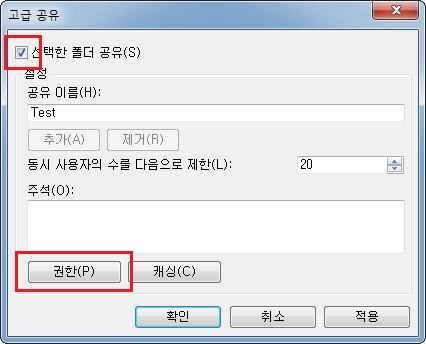
5. '선택한 폴더 공유'를 체크한 후, '권한'을 클릭합니다.

6. '추가' 버튼을 클릭합니다.
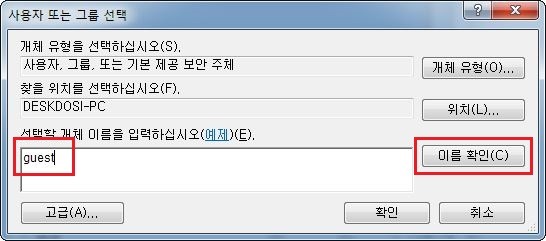
7. 'guest'를 입력한 후, '이름 확인'을 클릭하고 '확인'을 눌러 추가합니다.

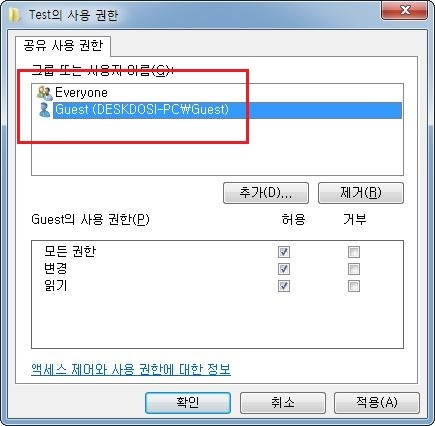
8. 아래와 같이 'Everyone'과 'Guest'가 추가되어있어야 하며, 모두 모든 권한을 체크하고 '적용' 합니다.

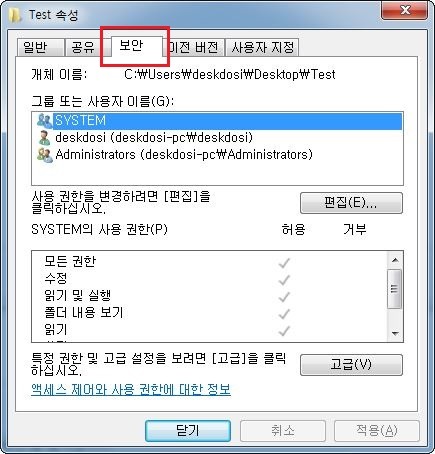
9. 이번에는 공유시킬 폴더의 속성에서 '보안'탭에서 '편집'을 누릅니다.
10. '추가'를 누른 후, 역시 'guest'를 이름 확인하여 추가합니다.
11. guest 유저에 모든 권한을 준 후, '적용' 합니다.

.
'기타' 카테고리의 다른 글
| Windows 10 안전모드 F8로 접속하는 방법 (0) | 2022.01.09 |
|---|---|
| Burp suite에서 hex 값 무작위 대입하기 (0) | 2022.01.07 |
| HTML div 둥근 테두리 설정하기 (0) | 2022.01.02 |
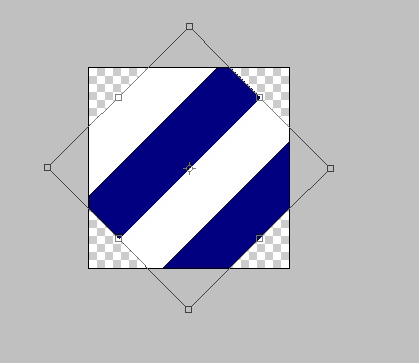
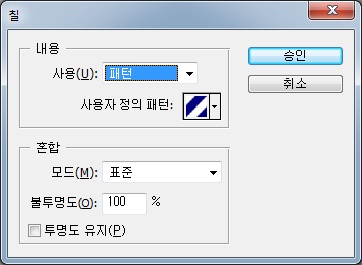
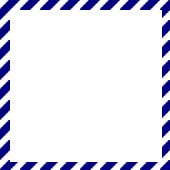
| 포토샵에서 테두리에 패턴배경 넣기(사선 패턴 배경) (0) | 2022.01.02 |
| HTML 링크 걸기 / 이미지 링크 걸기 (0) | 2022.01.02 |